Ce tutoriel explique comment réaliser un jeu vidéo de football avec le logiciel Scratch.
Objectif général
Temps de préparation pour l'animateur
Domaine de compétence
Temps requis pour compléter l'activité (pour l'apprenant)
Nom de l'auteur
Matériel supplémentaire
Ressource originellement créée
Introduction
Nous allons programmer un jeu de football en créant un terrain et des joueurs.
Cette fiche s’adresse à un public déjà habitué à Scratch ; les instructions ne seront pas toutes détaillées.
Créer un terrain de foot
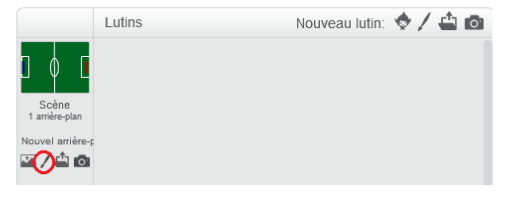
Cliquer sur le pinceau sous «Scène» et dessiner un terrain de football

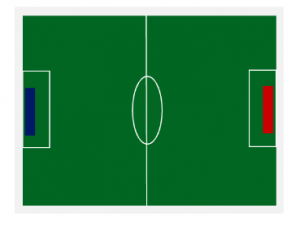
Placer de chaque coté dans les cages un rectangle de couleur, ces couleurs doivent être différentes entre elles et différentes du terrain. Ici, bleu et rouge :

Ajouter des joueurs et une balle
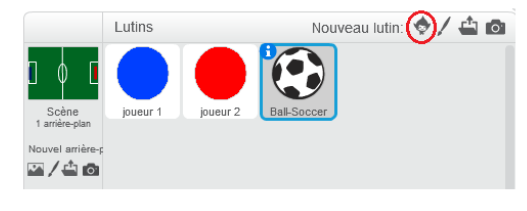
Dessiner deux lutins de couleurs différentes, qui seront les joueurs.

Les renommer en «Joueur 1» et «Joueur 2».
Ajouter une balle de foot, à importer depuis la bibliothèque.

Créer un compteur de points
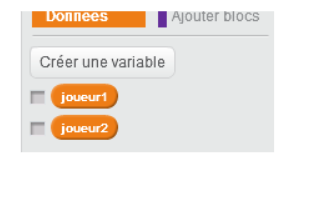
Aller dans «Données» et créer deux variables appelées «joueur1» et « joueur2». Décocher les cases pour ne pas qu’elles s’affichent sur la scène. Ces variables vont nous permettre de compter les points.

Piloter les joueurs
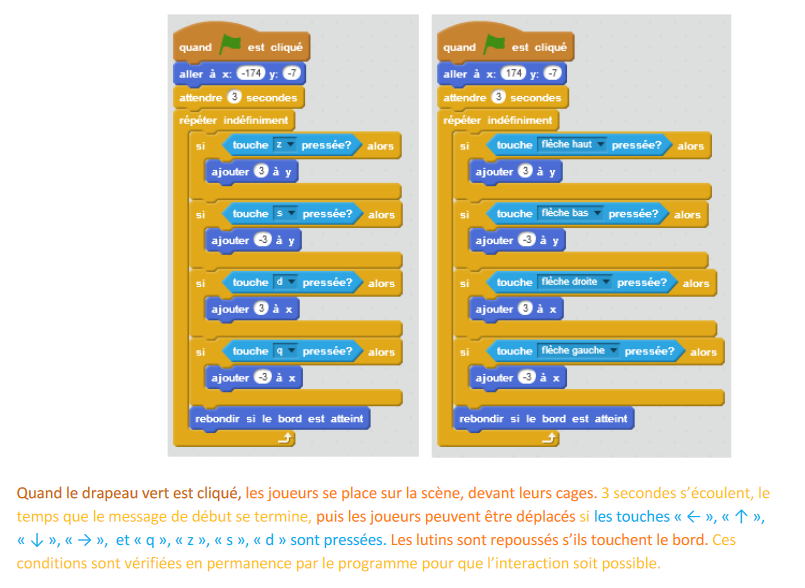
Ecrire les scripts suivants qui vont permettre de déplacer le joueur sur le terrain. Le premier script correspond au joueur 1, qui utilisera les touches W/A/S/D (en clavier qwerty, ou Q/Z/S/D en azerty) et le second au joueur 2, qui utilisera les flèches. Écrivez-les dans les lutins correspondants.

Les instructions en haut du bloc correspondent à la position de départ des deux joueurs, elles sont à ajuster jusqu’à obtenir un rendu satisfaisant.
Lancer le jeu pour tester le résultat.
Créer un message d’accueil
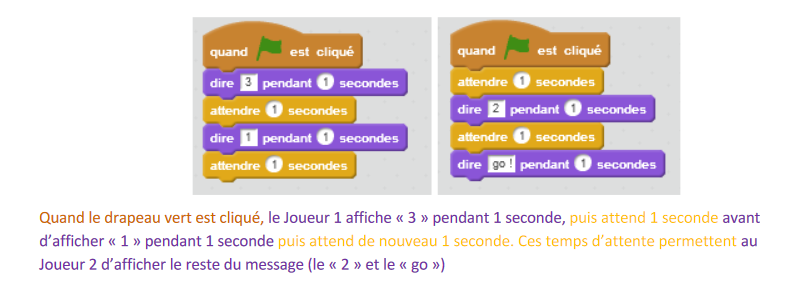
Nous allons créer un message d’accueil avant de commencer le jeu.
Les lutins joueurs disent un décompte: 3, 2, 1, go.
Ajouter les scripts ci-dessous, respectivement au premier et second joueur.

Contrôler la balle
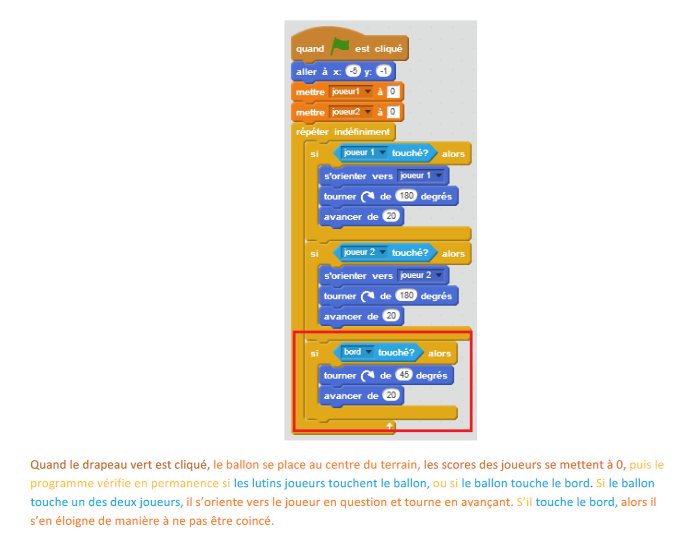
Il faut placer la balle au centre du terrain (ajuster les coordonnées en fonction du dessin du terrain, pour que la balle soit au centre) et déplacer la balle dès qu’elle sera touchée par l’un des joueurs, ou par les deux en même temps.
Utiliser les variables «joueur1» et «joueur2» pour afficher le score au début de la partie. Dans la partie suivante, nous verrons comment les afficher à chaque but.

Attention à la section encadrée rouge, qui sert à gérer les contacts avec le bord du terrain. Scratch propose le bloc « rebondir si le bord est atteint », mais il ne faut pas l’utiliser ici car la balle pourrait devenir coincée entre le bord et un joueur.
Compter les points
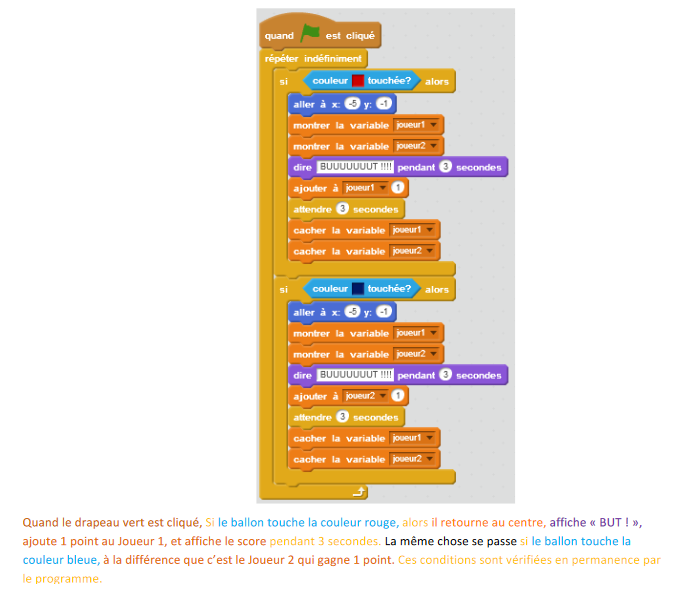
Il faut à présent pouvoir compter les points. Dès que l’une des cages est touchée, le joueur gagne un point et on affiche les variables «joueur1» et«joueur2» pour voir le score. Attention à bien sélectionner la couleur des cages avec la pipette. Ajouter le script suivant à la scène :

Pour aller plus loin
Quelques pistes pour améliorer le jeu :
- ajouter d’autres joueurs
- jouer des sons lors des goals
- ajouter la possibilité de faire un tir
- ajouter des personnages gardiens de goal automatiques qui circulent devant les cages
Pour aller plus loin
Conseil médiation
Pour aller plus plus loin sur le sujet, nous vous conseillons de vous référer à la fiche outil « Guide de présentation de Scratch«