Ce tutoriel explique comment réaliser un quiz avec le logiciel Scratch.
Objectif général
Temps de préparation pour l'animateur
Domaine de compétence
Temps requis pour compléter l'activité (pour l'apprenant)
Nom de l'auteur
Matériel supplémentaire
Ressource originellement créée
Introduction
Le but de ce tutoriel est de créer un jeu de quiz à réponses multiples. Les questions et les réponses s’affichent à l’écran, et il faut appuyer sur la touche correspondant au n° de la bonne réponse.
Créer le décor
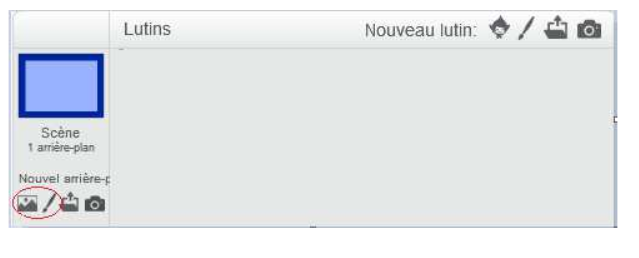
Tout d’abord, il va falloir choisir quel décor utiliser pour votre jeu.
Il peut soit être dessiné (icône de pinceau), soit importé de la bibliothèque Scratch (icône de paysage).

Créer les questions
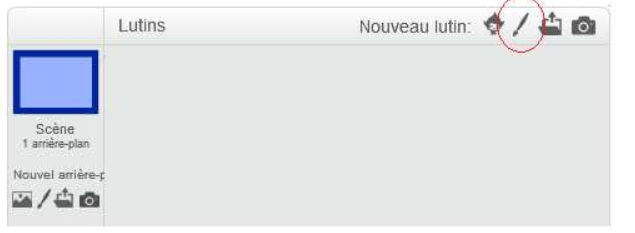
Pour créer une question, créer un nouveau lutin en cliquant sur le petit pinceau en dessous de la scène.

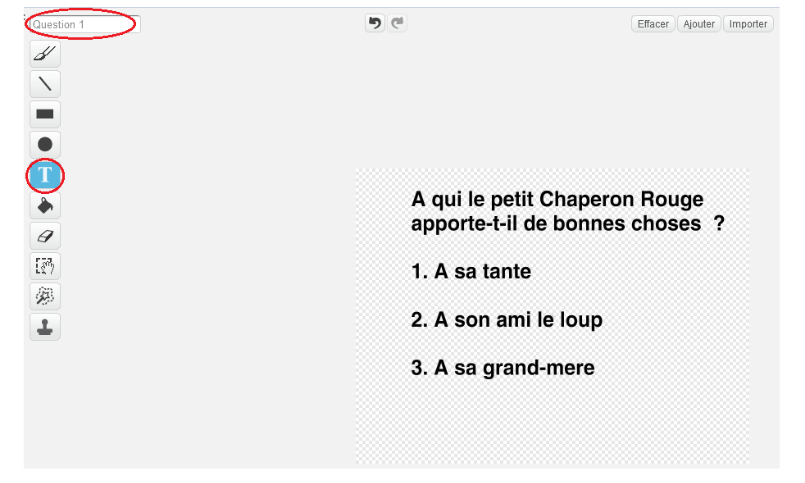
La question sera en fait le costume du lutin. Dans la zone de travail, cliquer sur T pour ajouter du texte, et écrire une question et trois réponses possibles (une seule doit être vraie). Renommer le costume « question 1 » (case en haut à gauche).

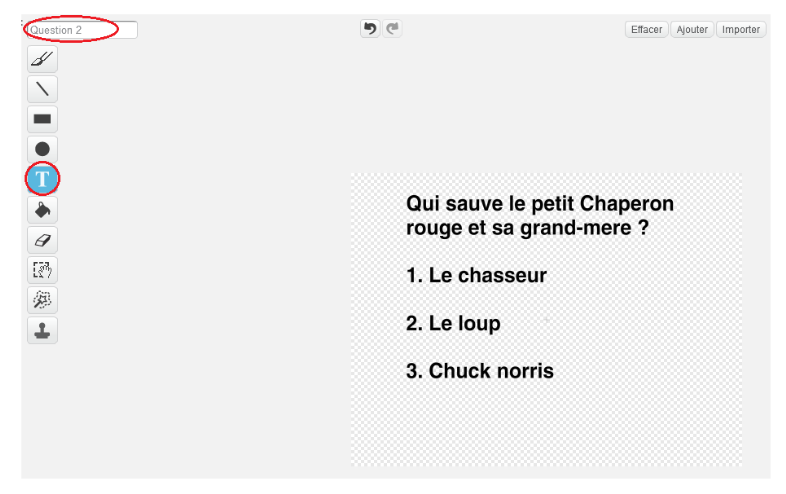
Ajouter autant de questions que souhaité en ajoutant d’autres costumes au même lutin. Pour ce faire, rester sur l’onglet « Costume »et cliquer sur l’icône de pinceau juste en dessous.

Comme pour la première question, écrire la question grâce à l’outil texte, et renommer le costume.

Enfin, créer deux costumes nommés « vrai » et « faux », en utilisant cette fois du texte coloré (le vrai et le faux en couleurs différentes). Dans l’exemple, les questions sont en noir, le vrai en vert et le faux en rouge.

Animer la première question
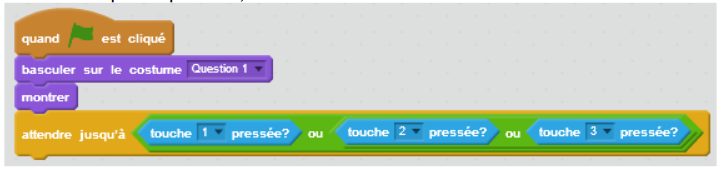
Cliquer sur le lutin. Dans la partie « Script », entrer le script ci-dessous. Il va permettre de commencer par la bonne question et de ne pas changer de question tant que l’utilisateur n’a pas appuyé sur 1, 2 ou 3.

Explication du code : quand le drapeau vert est cliqué, le lutin bascule sur le costume « Question 1 » et apparait la question 1. Le script se suspend le temps que le joueur ait cliqué sur les touches 1, 2 ou 3 du clavier.
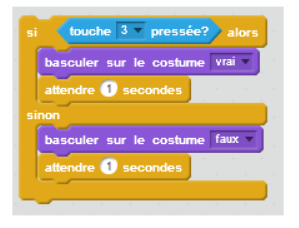
Il faut ensuite vérifier que la touche appuyée correspond à la bonne réponse. Ajouter les blocs suivants :

Explication du code : si le joueur a appuyé sur la touche 3 (la bonne réponse dans l’exemple), le lutin bascule sur le costume « vrai » et attend ce costume pendant 1 seconde. Si le joueur a cliqué sur une autre touche, le lutin bascule sur le costume « faux » et attend pendant 1 seconde.
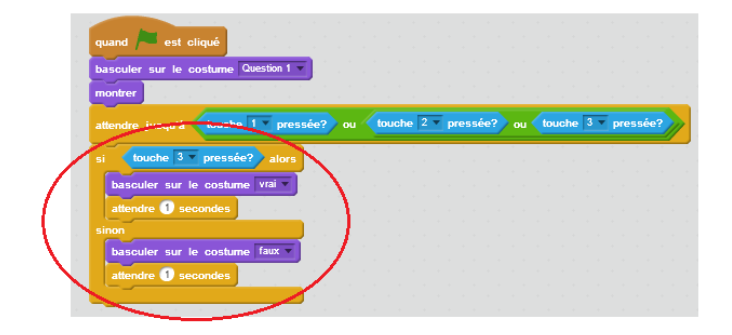
Ajouter cette partie à la suite du code pour terminer la première question.

Animer la seconde question
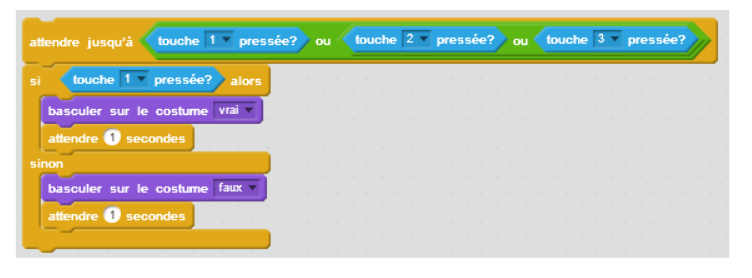
Le code pour la seconde question est identique à celui pour la première, sauf que cette fois c’est la réponse 1 qui est la bonne. Le blocs à utiliser sont donc :
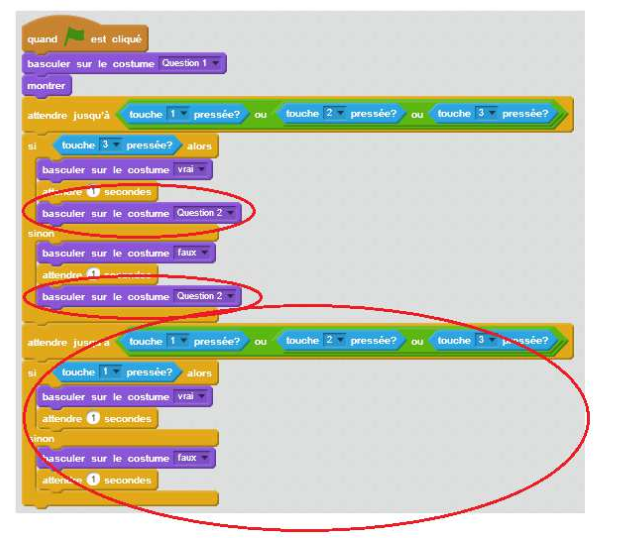
 Mettre ces blocs à la suite du code existant, et ajouter les blocs pour afficher la seconde question, comme ceci :
Mettre ces blocs à la suite du code existant, et ajouter les blocs pour afficher la seconde question, comme ceci :

Explication du code : après avoir attendu 1 seconde, l’ordinateur va afficher la seconde question. Puis, il attendra que le joueur appuie à nouveau sur 1, 2 ou 3, et ainsi de suite.
Pour aller plus loin
Quelques pistes pour améliorer le jeu :
- Choisir une thématique et réfléchir à des questions supplémentaires
- Ajouter un compteur de points, qui augmente quand la bonne réponse est donnée
- Trouver un moyen de renseigner la bonne réponse lorsqu’on répond faux, avant de passer à la question suivante
- Afficher un compteur de questions, pour que le joueur sache où il en est dans le jeu
- Avec un public habitué à Scratch, les inviter à optimiser le code de l’exemple. Voici quelques indices : éviter les répétitions de bloc, mieux utiliser les actions liées aux costumes, utiliser les messages.
Pour aller plus loin
Conseil médiation
Pour aller plus plus loin sur le sujet, nous vous conseillons de vous référer à la fiche outil « Guide de présentation de Scratch«