Ce tutoriel explique comment réaliser un jeu vidéo de jonglage avec le logiciel Scratch.
Objectif général
Temps de préparation pour l'animateur
Domaine de compétence
Temps requis pour compléter l'activité (pour l'apprenant)
Nom de l'auteur
Matériel supplémentaire
Ressource originellement créée
Activer la vidéo et créer une balle
1.Nous allons mettre en place tous les éléments dont nous avons besoin pour notre jeu.
Pour commencer, écrire le code suivant dans le script de la scène :

Quand le drapeau vert est cliqué, la caméra de l’ordinateur s’active, et la scène affiche la captation. Cliquer sur le drapeau vert pour vérifier le résultat.
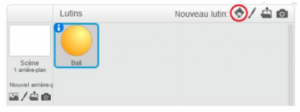
2.Ensuite, nous allons importer une balle.
Cliquer sur le petit symbole en forme de lutin à côté de « Nouveau lutin » :

Choisir par exemple « Ball » qui a l’avantage d’avoir plusieurs costumes. Ça y est nous avons tout ce qu’il nous faut pour commencer !
Positionner la balle
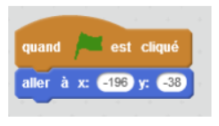
Placer la balle sur la partie gauche de l’écran.Ensuite, exécuter le script suivant dans le script de la balle :

Quand le drapeau vert est cliqué, la balle va se placer à gauche de l’écran.
Note : les coordonnées correspondent à la position de départ (qui est calquée sur la silhouette à la caméra), et peuvent donc être différentes de celles dans la capture d’écran.
Mettre la balle en mouvement
Nous avons besoin que la balle suive la même trajectoire que si on la jetait réellement en l’air ! Elle doit donc faire une jolie parabole en s’envolant avant de redescendre de l’autre côté.
Pour ce faire, compléter le code précédent avec la partie encadrée en rouge :

Sans s’arrêter, la balle va avancer en formant le long de scène, une parabole. Pour les détails de ce bloc, voir l’annexe plus ba, mais il n’est pas indispensable de comprendre la formule pour continuer.
Appuyer sur le drapeau vert et vérifier le résultat.
Changer la direction de la balle
Nous voulons que la balle change de direction quand on clique dessus.
Pour cela, créer une variable « signe » qui contrôlera la direction dans laquelle va la balle. Aller dans « Données » et cliquer sur « Créer une nouvelle variable », cocher « Pour ce lutin uniquement ».
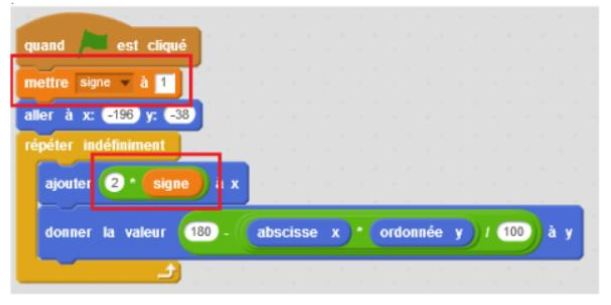
Maintenant, il reste à compléter le code précédent comme ci-dessous et tout sera prêt pour la partie caméra vidéo.

Quand le drapeau vert est cliqué, la valeur de la variable « signe » est de 1. La balle se place à gauche de la scène, puis avance de 2 X la valeur de« signe » en dessinant une parabole.
Gérer le contact
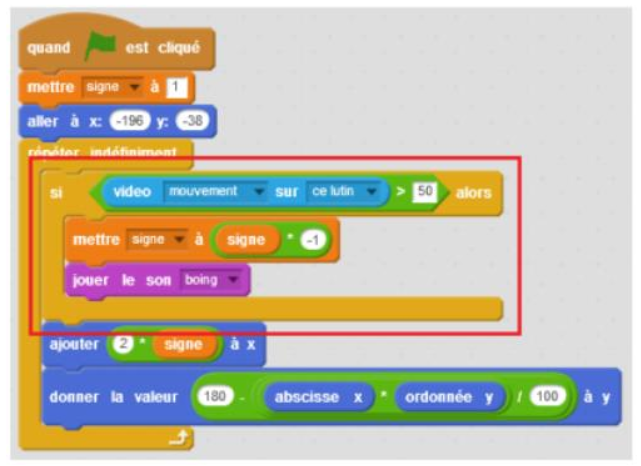
Créer un bloc qui gère le contact avec l’utilisateur, contenant le code suivant :

Le « Si vidéo mouvement sur lutin > 50 » signifie qu’on veut que la personne touche la balle avec une certaine intensité; 50 correspond à un mouvement moyennement intense. En changeant le signe (+/-) du mouvement, on fait reculer ou avancer la balle.
Ensuite, connecter ce nouveau bloc au programme existant, de cette manière :

Le jeu est terminé, il ne reste plus qu’à dupliquer la balle, et à changer son costume par exemple.
Pour aller plus loin
Pour pimenter un peu le jeu, on peut
-Faire plusieurs niveaux avec un nombre de balles différentes
-Ajouter un compteur de points
-Ajouter un type de balle qu’il ne faut surtout pas faire rebondir au risque de perdre
Annexe : une jolie trajectoire
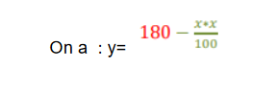
Pour lire cette explication, il est conseillé d’être familier des concepts de coordonnées et de fonctions mathématiques. Reprenons le bloc de trajectoire :

Si on met de côté la notion de signe, il reste quelque chose de très simple : j’ajoute 2 à x (je me déplace donc légèrement vers la droite) puis je modifie y d’une certaine valeur.

La partie rouge veut dire que quoi qu’il arrive on ajoutera 180 à la hauteur obtenue si x = 0 (on est au centre de l’écran) alors y = 180, la deuxième partie gère l’apparence de la trajectoire. Si on trace les points de coordonnées x et y, on obtient bien ce qu’on voulait : une trajectoire « en cloche ».

Pour aller plus loin
Conseil médiation
Pour aller plus plus loin sur le sujet, nous vous conseillons de vous référer à la fiche outil « Guide de présentation de Scratch«