Ce tutoriel explique comment réaliser un jeu vidéo d’interception d’obstacles avec le logiciel Scratch, en utilisant une webcam.
Objectif général
Temps de préparation pour l'animateur
Domaine de compétence
Nom de l'auteur
Matériel supplémentaire
Ressource originellement créée
Introduction
Nous allons créer un petit jeu vidéo où le joueur utilise la webcam pour attraper des pommes qui tombent, et ainsi éviter qu’elles ne touchent un personnage, Sam, qui se balade à l’écran.
Cette fiche est destinée à un public déjà habitué à Scratch ; certaines instructions de base (supprimer un lutin, l’ajouter,…) ne seront pas détaillées.
Ajouter Sam
Supprimer le lutin Scratch.
Cliquer sur l’icône d’ajout de lutin et importer un personnage depuis la bibliothèque (par exemple « Sam » dans la catégorie « gens »). Ajouter un second lutin de type pomme.

A présent, il faut que Sam bouge de long en large sur la scène.
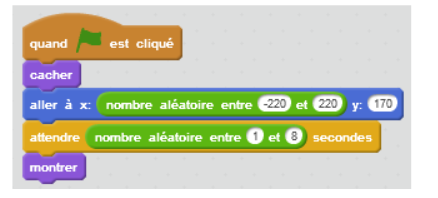
Pour cela, ajouter les blocs suivants au script du lutin :

Faire aparaitre les pommes aléatoirement
Il faut faire apparaître les pommes à des moments différents et à des positions différentes.
Ajout ces blocs au script de la pomme :

Explication du code : quand le jeu commence (drapeau vert est cliqué), la pomme est cachée. Elle se positionne sur la scène aléatoirement sur l’axe horizontal (entre -220 et 220) et toujours en haut sur l’axe vertical (Y = 170). Elle attend un temps aléatoire avant d’apparaitre.
Toucher les pommes
Pour que notre programme se transforme en jeu, il faut donner au joueur une tâche. Ici, il faut qu’il touche les pommes pour les faire disparaître. Pour cela, nous allons utiliser la caméra, qui permet de détecter les mouvements de l’utilisateur ou la direction de ceux-ci.
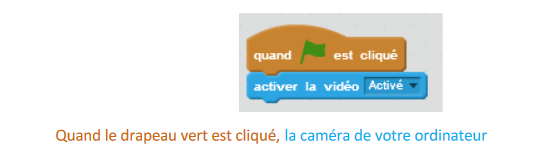
Ajouter le bloc suivant au script de la scène pour activer la caméra :

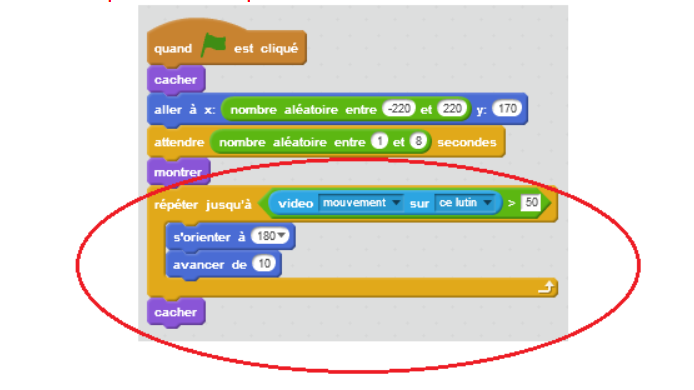
Ensuite, il faut faire en sorte que la pomme disparaisse quand elle est touchée par le joueur. Ajouter les blocs suivants au script de la pomme :

Une fois placée sur la scène, la pomme s’oriente vers le bas (180°) et avance de 10 pas, et ce jusqu’à ce que la caméra détecte un mouvement sur la pomme (un mouvement plus ou moins ample). Si mouvement il y a, la pomme se cache.
Tester le jeu pour vérifier le résultat. Changer éventuellement la valeur de « avancer de » pour rendre plus facile ou plus difficile.
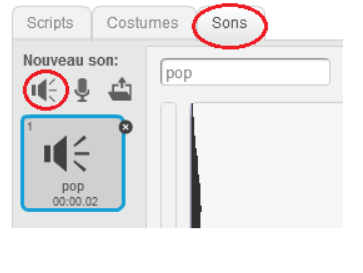
Pour que la pomme joue un son quand on la touche, aller dans l’onglet «son» et cliquer sur l’icône haut-parleur, puis choisir un son dans la bibliothèque (par exemple « pop ») :

Ajouter les blocs suivants pour utiliser le son choisi :
Fin du jeu
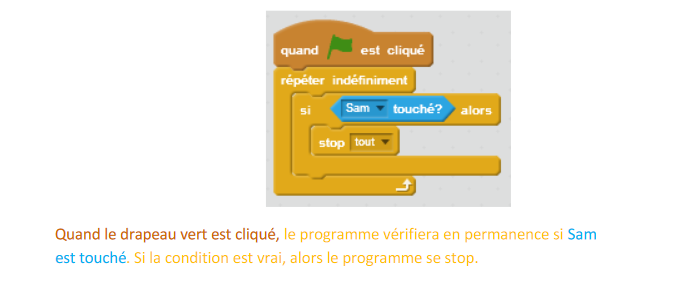
Maintenant que les pommes tombent et que le joueur peut les attraper pour protéger Sam, il reste à faire en sorte que le jeu s’arrête lorsque la pomme touche Sam. Pour cela, entrer le code suivant dans le script de la pomme :

Compter les points
Le joueur va marquer des points chaque fois qu’il touche une pomme. Nous allons utiliser une variable pour compter ces points.
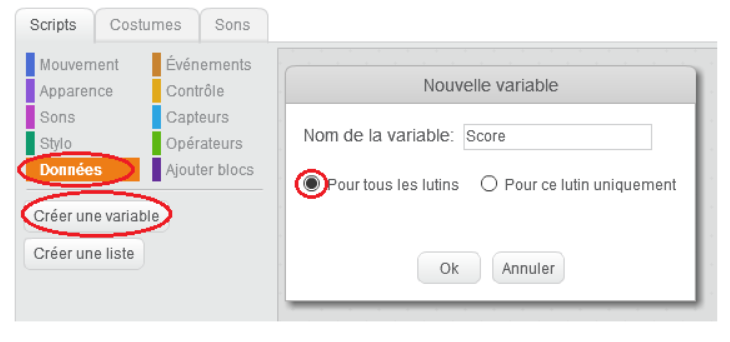
Créer une nouvelle variable, pour tous les lutins, appelée «Score».

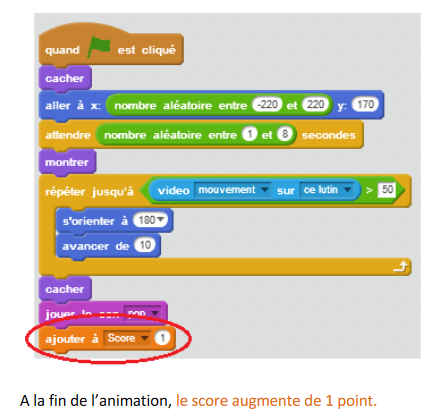
Modifier le script de la pomme pour augmenter le score d’un point chaque fois que le joueur frappe une pomme :

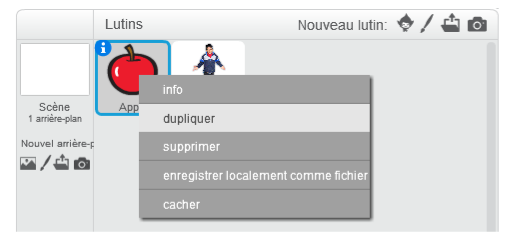
Pour finir, dupliquer plusieurs fois la pomme pour en avoir plusieurs en même temps :

Comme nous avons géré le jeu dans le script de la pomme, chaque pomme va avoir une copie du script, et réagir de la même façon. Il n’y a donc pas de code à changer.
Pour aller plus loin
Voici des pistes pour améliorer le jeu :
- Ajouter d’autres objets avec des pouvoirs spéciaux (accélérer le jeu, ralentir,…)
- Augmenter progressivement la vitesse des pommes
- Changer le décor de fond pour faire des niveaux différents
Pour aller plus loin
Conseil médiation
Pour aller plus plus loin sur le sujet, nous vous conseillons de vous référer à la fiche outil « Guide de présentation de Scratch«