Ce tutoriel explique comment réaliser un jeu vidéo de chasse aux insectes avec le logiciel Scratch.
Objectif général
Temps de préparation pour l'animateur
Domaine de compétence
Temps requis pour compléter l'activité (pour l'apprenant)
Ressource originellement créée
Créer le décor
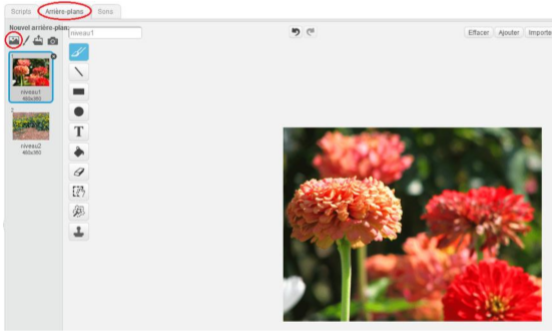
1. Tout d’abord, il va falloir choisir deux décors qui seront utilisés pour les deux niveaux de votre jeu. Aller dans « scène » et importer deux arrière-plans (par exemple, dans « nature »). Les renommer « niveau1 » et « niveau2 ».

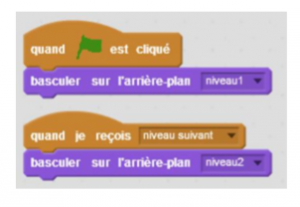
2. Nous allons programmer les deux décors. Écrire dans « Script » les blocs suivants :

1. Quand le drapeau vert est cliqué, l’arrière-plan « niveau1 » apparait.
2. Quand le message « niveau suivant » est envoyé, l’arrière-plan bascule sur « niveau2 ».
Créer les lutins
1. Ajouter un lutin « butterfly3 » dans « volants » et un lutin « abeille » (récupéré ici : https://pixabay.com/fr/abeille-insectes-dessin-anim%C3%A9-24638/). Cliquer sur l’icône de lutin et l’icône dossier en dessous de la scène pour les choisir parmi la bibliothèque ou les importer. Il est possible de choisir d’autres animaux à la place. Les renommer en « papillon » et « abeille » (en cliquant sur le petit « i » bleu en haut à gauche de l’image lutin).
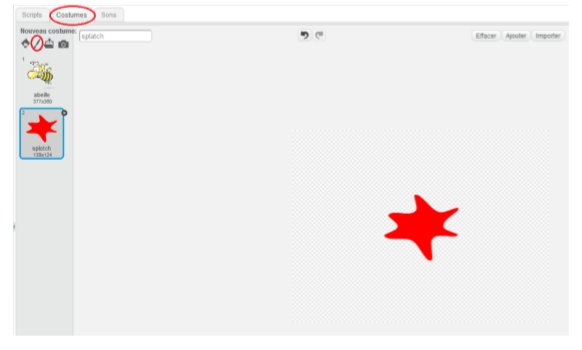
2. Il faut ensuite créer un deuxième costume pour chaque lutin. Nous allons nous même le dessiner en cliquant sur l’icône de pinceau. Tracer une forme de « Splatch » symbolisant l’écrasement du pauvre insecte.

Animer les deux lutins
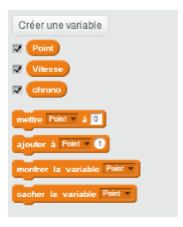
1. Nous allons avoir besoin d’une variable. Aller dans catégorie « Données », cliquer sur « créer une variable » et l’appeler « Vitesse ». Elle s’appliquera à tous les lutins, et permettra aux lutins d’avancer à la vitesse qui sera définie.
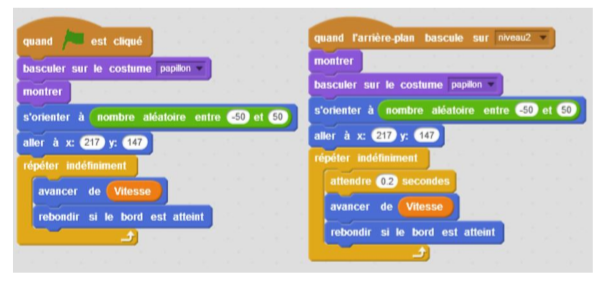
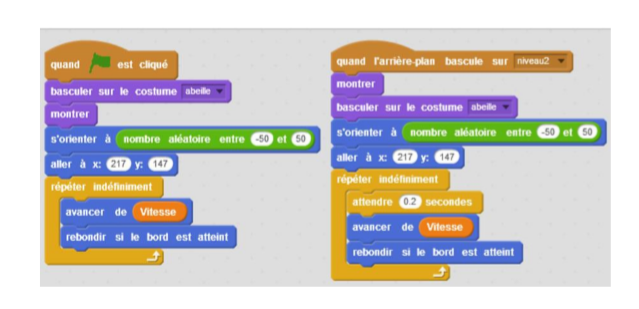
2. Nous allons commencer par programmer le papillon. Cliquer sur l’onglet « Script » et écrire le script suivant :

1. Quand le drapeau vert est cliqué, le papillon affiche son costume « papillon », il apparait et s’oriente aléatoirement entre -50° et 50° puis va en haut à droite de la scène (X = 217 et Y = 147). Enfin, indéfiniment, il va avancer à une vitesse définie par la variable « Vitesse », et repartir de l’autre côté si jamais il atteint un bord.
2. Quand le jeu bascule sur l’arrière-plan « niveau2 » et de fait sur le niveau 2, le papillon exécute les mêmes actions, à la différence qu’il attend quelques millièmes de seconde avant de bouger pour laisser le temps à l’arrière-plan de changer.
3. Dupliquer ces deux blocs dans le script de l’abeille. Pour l’abeille, modifier légèrement le script, pour que le costume bascule sur le costume « abeille ».

Voir script précédent. La différence est que le costume change pour le costume « abeille » (puisqu’on est dans le script de l’abeille).
4. Les lutins peuvent se déplacer dans toutes les directions et ils se retrouvent parfois avec la tête à l’envers. Pour éviter cela, cliquer sur « retournement gauche-droite uniquement » dans la fenêtre ouverte en cliquant sur le « i » bleu en bas à gauche à coté du lutin. Cliquer sur la double flèche comme l’image :

Faire la même chose pour les deux lutins.
Créer un chronomètre
1. Il faut ajouter un chronomètre à votre jeu. Aller dans « données », puis « créer une variable » qui s’appliquera à tous les lutins. L’appeler « chrono ». Puis, écrire le script suivant dans scène :
Quand le drapeau vert est cliqué, le chrono se met à 40.
Définir le chrono à 40 secondes. Il peut être modifié en fonction de vos envies.
Créer des clones pour les lutins
1. Pour rendre le jeu plus amusant, nous allons créer des clones. Pour démarrer, écrire le bloc suivant dans le script du papillon :

2. Le dupliquer aussi pour l’abeille. Ne pas oublier de basculer sur le costume abeille.

Ce code permet de créer plusieurs clones jusqu’à ce que le chrono ait atteint la fin du chrono.
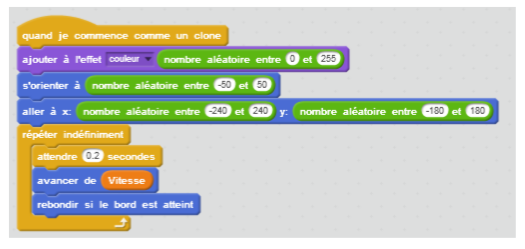
3. Pour pouvoir interagir avec le clone, il faut utiliser un bloc « Quand je commence comme un clone ». Dans notre exemple, cela se traduit par le code suivant :

Ajouter un compteur de point
1. Aller dans l’onglet « Script » du papillon puis « données » et « créer une variable » appelée « point » qui s’appliquera à tous les lutins. Il doit y avoir en tout trois variables.

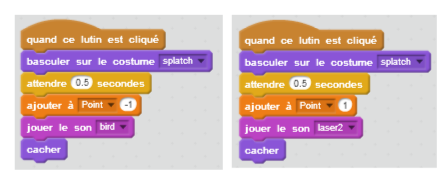
2. Maintenant, il faut faire en sorte que lorsque l’on clique sur un papillon, on perde un point et sur une abeille, on gagne un point. Écrire ce bloc dans le script des deux lutins. On peut y ajouter un son pour rendre le jeu plus animé. Nous avons choisi le son « laser2 » dans « électronique » pour l’abeille et le son « bird » dans « animal » pour le papillon. Dès que l’on cliquera sur l’un des lutins, le son sera joué. Il faut aussi basculer sur le deuxième costume. Pour finir, il faut cacher les lutins quand on clique eux.

Quand le joueur clique sur un lutin, ceux-là affiche le costume « splatch », attend une demi-seconde avant d’enlever un point à la valeur « Point » (si le joueur clique sur un papillon), ou d’en ajouter un (si le joueur clique sur une abeille), et de jouer un son (« bird » pour le papillon ; « laser2 » pour l’abeille). Enfin les lutins disparaissent.
Synchronisation de tous les éléments
Il faut ensuite synchroniser tous les éléments dans l’arrière-plan. Cliquer sur l’onglet « Script » dans « scène ».
1. Pour le niveau 1, écrire le script suivant :

Quand le drapeau vert est cliqué, les variables adoptent les valeurs définies. Puis la valeur « chrono » perdra 1 toutes les secondes jusqu’à ce qu’elle soit égale à 0. Dès lors, le message « niveau suivant » est envoyé, ce qui va permettre au programme de modifier le cours des actions
2. Puis pour le niveau 2 :

Quand l’arrière-plan change, les variables adoptent de nouveau les valeurs définies. Puis la valeur « chrono » perdra 1 toutes les secondes jusqu’à ce qu’elle soit égale à 0. Dès lors, le programme s’arrête.
Nous avons choisi dans notre exemple une vitesse de 5 pour le niveau 1 et une vitesse de 7 pour le niveau 2. Cela permettra de corser un peu plus le jeu et de rajouter une difficulté au niveau suivant. Nous avons aussi mis un décompte au chronomètre, celui-ci s’arrêtera quand le temps sera écoulé..
Bonus
Vous pouvez améliorer le jeu :
- En créant d’autres niveaux.
- En ajoutant d’autres animaux.
- En créant des bonus et des malus.
- En augmentant la vitesse.
- En créant des objets à récupérer qui rajouteront des secondes au chronomètre ou des objets à éviter qui permettent de créer encore plus de clones.