Ce tutoriel explique comment réaliser un jeu vidéo de hockey à deux personnages avec le logiciel Scratch. Le logiciel Scratch présente l’avantage d’utiliser un code visuel, nul besoin d’apprendre un langage de programmation pour créer ce jeu vidéo.
Objectif général
Temps de préparation pour l'animateur
Domaine de compétence
Temps requis pour compléter l'activité (pour l'apprenant)
Nom de l'auteur
Ressource originellement créée
Créer un terrain
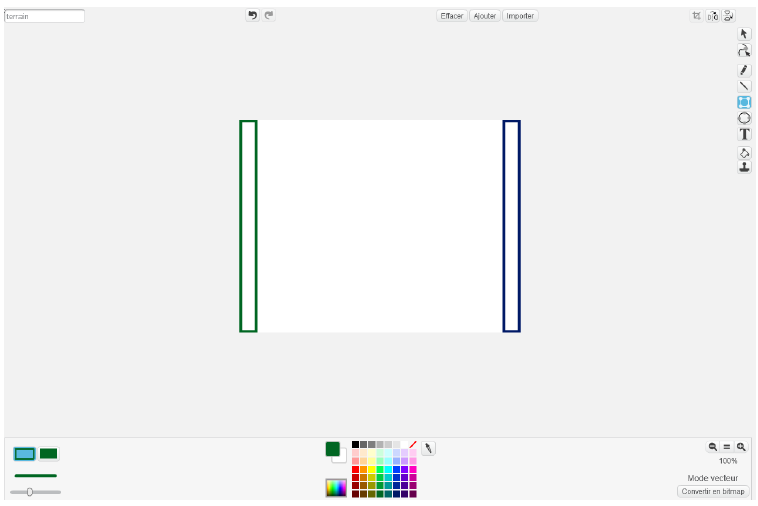
Nous allons d’abord créer un cadre à notre jeu.
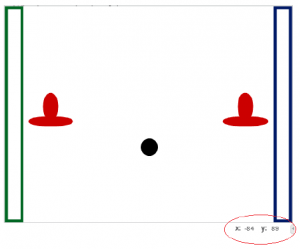
Aller dans « scène » et dessiner un nouvel arrière-plan en cliquant sur l’icône de pinceau. Dessiner un terrain de hockey en traçant, de chaque côté, de grands rectangles de couleurs.

Ajouter deux personnages et un palet
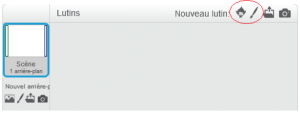
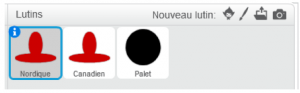
Créer trois nouveaux lutins en cliquant sur l’icône de lutin, en dessous de la scène, et les choisir dans la bibliothèque Scratch ; ou bien les dessiner en cliquant sur l’icône pinceau.

Renommer ensuite ces lutins en cliquant sur le petit « i » bleu en haut à gauche de l’icône de chacun des lutins. Notre premier personnage est Nordique, notre second est Canadien.

Changer de costumes toutes les demi-secondes
A présent, nous allons programmer nos personnages pour pouvoir les déplacer avec les touches directionnelles pour le premier, et avec les touches « z » et « s » pour le second.
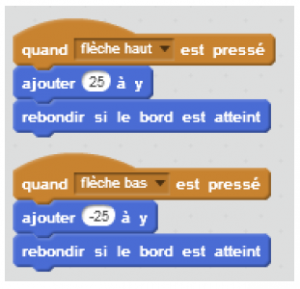
1 . Nous allons diriger l’équipe Nordique avec les flèches du clavier. Pour cela, créer deux blocs comme ci-dessous dans le script du personnage Nordique. Nous n’aurons pas besoin d’utiliser les flèches de gauche et de droite car le lutin ne se déplace que de haut en bas.

Lorsque la flèche du haut est pressée, le personnage se déplace de 25 sur l’axe des ordonnées Y. Lorsque la flèche du bas pressée, le personnage se déplace de -25 sur l’axe des ordonnées Y. Dans les deux cas, s’il touche le bord, il rebondit, c’est-à-dire qu’il ne peut pas sortir de l’écran.
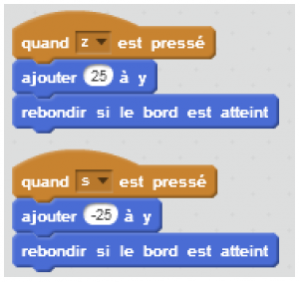
2 . Pour le personnage Canadien, les blocs sont les mêmes mais il faut remplacer « flèche haut » et « flèche bas » par deux autres touches : par exemple z pour le haut et s pour le bas. Si besoin, regarder les blocs ci-dessous. Les écrire dans le script du personnage Canadien.

Lorsque la touche « z » est pressée, le personnage se déplace de 25 sur l’axe des ordonnée Y. Lorsque la touche « s » est pressée, le personnage se déplace de -25 sur l’axe des ordonnées Y. Dans les deux cas, s’il touche le bord, il rebondit, c’est-à-dire qu’il ne peut pas sortir de l’écran.
Tester à présent le code en appuyant sur les touches haut, bas, « z », « s » : les personnages devraient bouger de haut en bas.
Positionner les personnages en début de jeu
1 . Pour bien faire les choses, vos deux personnages doivent se positionner correctement sur le terrain en début de partie. Il va donc falloir définir ces placements. Vous pouvez remarquer qu’en passant votre souris sur la scène, sa position dans le repère X, Y apparaît en bas à droite de la scène.

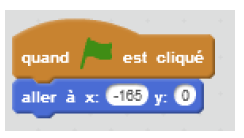
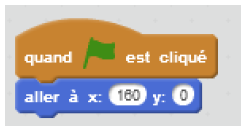
C’est ce qui va nous servir à donner une position aux personnages. Écrire le script suivant et remplacer X et Y par les bonnes valeurs. Ajouter ces blocs aux deux lutins. Le premier au personnage Nordique et le second au personnage Canadien (respectivement gauche et droite).

Lorsque le drapeau est cliqué, le personnage Nordique va se placer à -165 sur l’abscisse X, et à 0 sur l’ordonnée Y.

Lorsque le drapeau est cliqué, le personnage Canadien va se placer à 160 sur l’abscisse X, et à 0 sur l’ordonnée Y.
Tester à présent votre code en appuyant sur le drapeau vert : vos personnages se placent et se replacent correctement à chaque partie.
Gérer le début de partie
1 . Il va falloir créer deux variables : Canadien et Nordique qui sont les deux personnages. Ces deux variables vont permettre de compter les points. Créer chacune d’entre elles dans « Données » en cliquant sur « Créer une nouvelle variable » qui s’applique à tous les lutins.
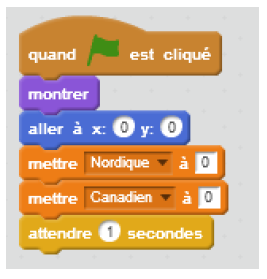
Ce script va permettre de mettre le score à 0 au début de la partie et de placer le palet au centre du terrain.
Attention à bien écrire ce script pour le palet, pas pour les autres lutins.

Lorsque le drapeau vert est cliqué, le palet apparaît, se place au centre de la scène. Les scores du Nordique et du Canadien sont mis à 0. Puis le palet attend une seconde.
Gérer l’interaction palet / personnages
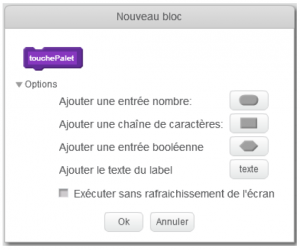
1 . Nous allons utiliser à deux endroits de cette fiche la création de blocs. C’est une fonctionnalité très pratique qui permet entre autre de simplifier énormément un code. Ici, elle va nous servir à gérer l’interaction palet / personnage. Aller dans le script du palet. Pour créer un nouveau bloc, se rendre dans : « Ajouter blocs » et cliquer sur « Créer un bloc ». La fenêtre suivante doit s’ouvrir (dérouler « options » si nécessaire, mais nous n’en aurons pas besoin ici) :

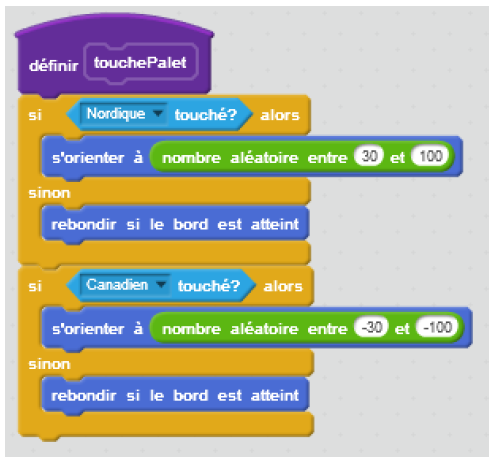
Donner un nom au bloc, ici « touchePalet », cliquez sur « ok ». Apparaîtra alors un « définir touchePalet » dans la fenêtre de script. Maintenant, il va falloir ajouter à ce script deux conditions : une si le palet touche le personnage 1 et une si le palet touche le personnage 2. Entrer les actions suivantes dans le bloc :

La fonction touchePalet se définit par les actions suivantes : Si le personnage Nordique est touché alors le palet s’oriente aléatoirement entre 30° et 100°, sinon il rebondit si un bord est atteint ; Si le personnage Nordique est touché alors le palet s’oriente aléatoirement entre -30° et -100°, sinon il rebondit si un bord est atteint.
Gérer les remises en jeu
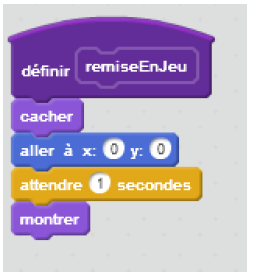
1 . Ensuite, il nous faudra encore deux conditions pour le cas où le palet passe la ligne de but. Dans ce cas, il faudra ajouter 1 au score de l’équipe qui a marqué et replacer le palet au centre. Pour cela, créer un seul bloc « remiseEnJeu ». C’est la beauté des fonctions, pour trois situations (le début de partie, un but des canadiens ou un but des nordiques) nous n’avons besoin d’écrire qu’un script ! Aller dans le script du palet.

La fonction remiseEnJeu se définit par les actions suivantes : le palet se cache, va au centre de la scène (X=0 ; Y=0), attend une seconde et se montre.
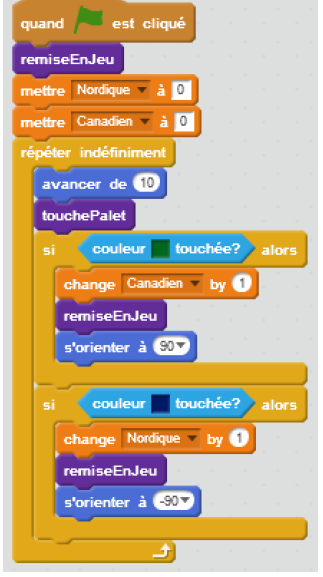
2 . Il ne reste plus qu’à assembler les derniers blocs que nous avons faits pour terminer le jeu.
Grâce aux blocs créés précédemment, le script est léger et joli.
Ajouter le bloc « répéter indéfiniment » ainsi que le bloc mouvement « avancer de 10 pas », sans quoi le palet restera immobile. Coordonner les couleurs avec les bonnes conditions. Imaginez combien ce bloc serait surchargé si nous n’avions pas nos fonctions.

Lorsque le drapeau vert est cliqué, la fonction remiseEnJeu est appelée, les scores du Nordique et du Canadien sont mis à 0. Indéfiniment, le palet répète les actions suivantes : il avance de 10, et appelle la fonction touchePalet. Si la couleur verte est touchée, alors le score du Canadien augmente de 1, la fonction remiseEnJeu est appelée, et le palet s’oriente à 90°. Si la couleur bleue est touchée, alors le score du Nordique augmente de 1, la fonction remiseEnJeu est appelée, et le palet s’oriente à -90°.
Le jeu est terminé, testez-le pour vérifier qu’il fonctionne correctement.
Bonus
Vous avez maintenant fini votre jeu de hockey à deux personnages. Essayez d’en augmenter la difficulté :
- Augmenter la vitesse du palet
- Amplifier les mouvements des personnages
Pour aller plus loin
Conseil médiation
Pour aller plus plus loin sur le sujet, nous vous conseillons de vous référer à la fiche outil « Guide de présentation de Scratch«